As a beginner to the JavaScript programming language, I had faced this question so many times:
Many of the answers that I found on the internet made me as Confused as,

In general, JavaScript is categorized as a dynamic or interpreted language. There are lots of misunderstandings about this fact. We need to ask and find the answers of,
An interpreter is a computer program that directly executes instructions written in a programming or scripting language without requiring them previously to have been compiled into a machine language program. It translates one Statement at a time.
A compiler is computer software that transforms computer code written in one programming language (the source language, like JavaScript, etc.) into another programming language (the target language, like machine code).
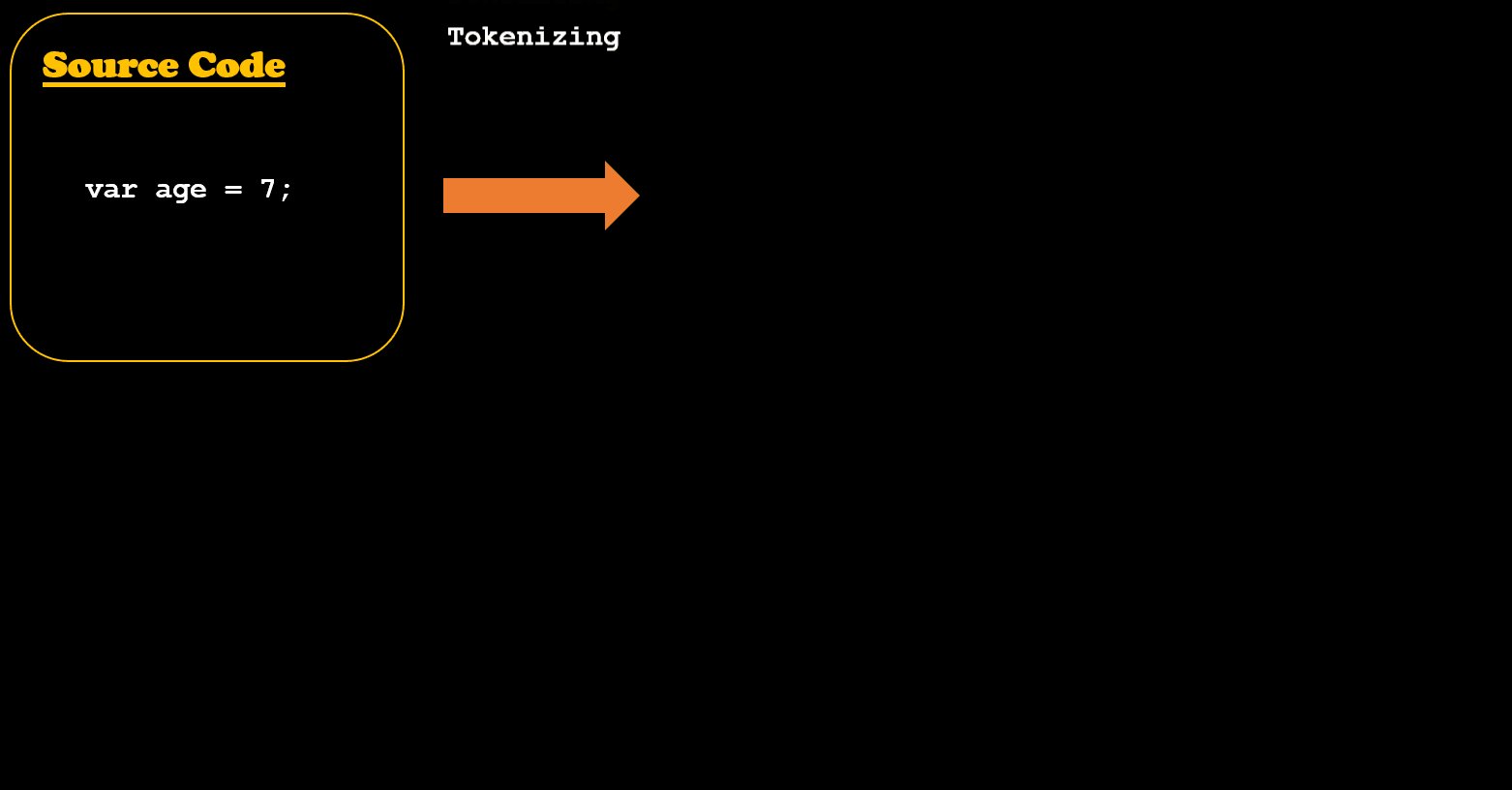
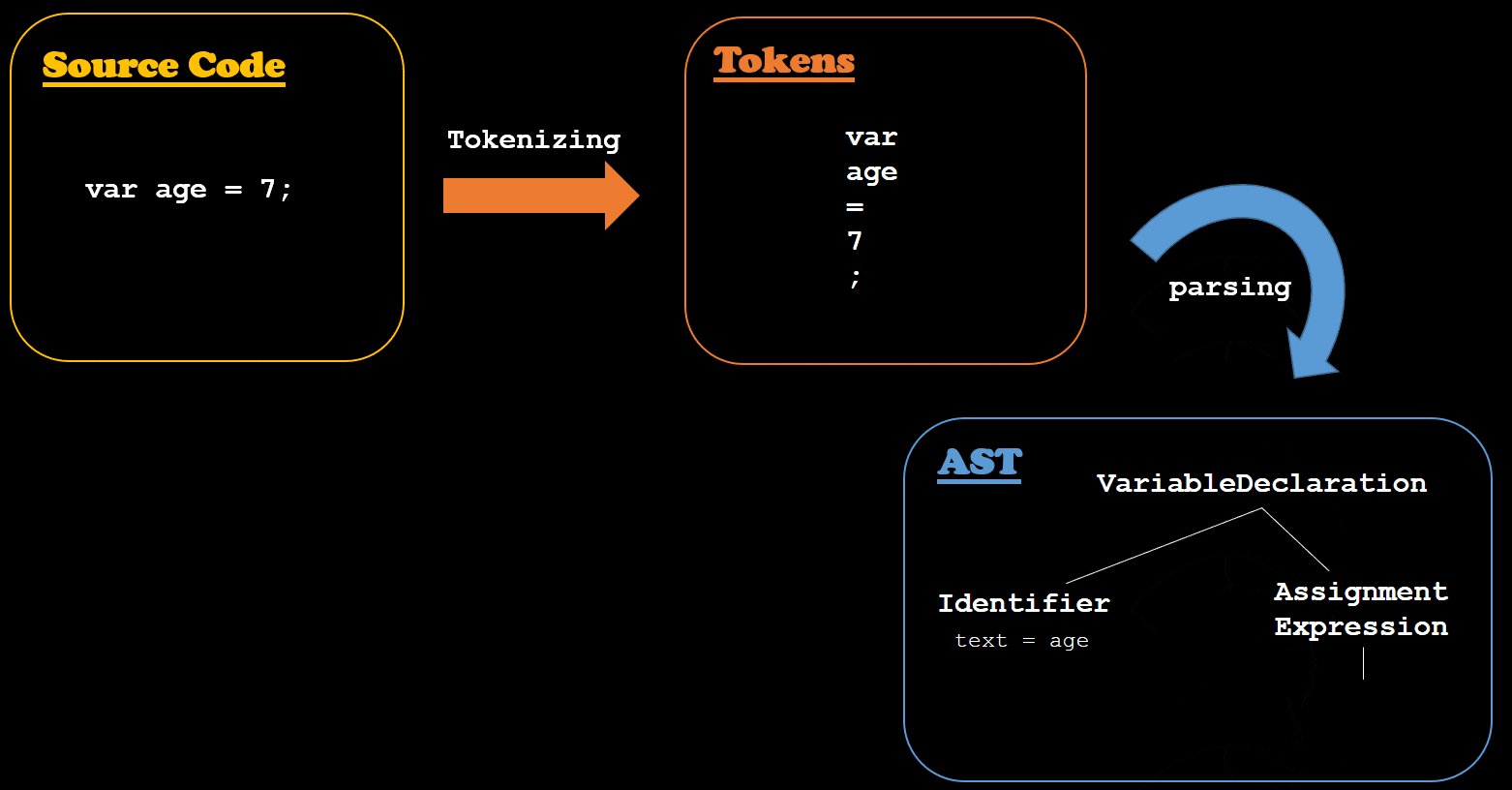
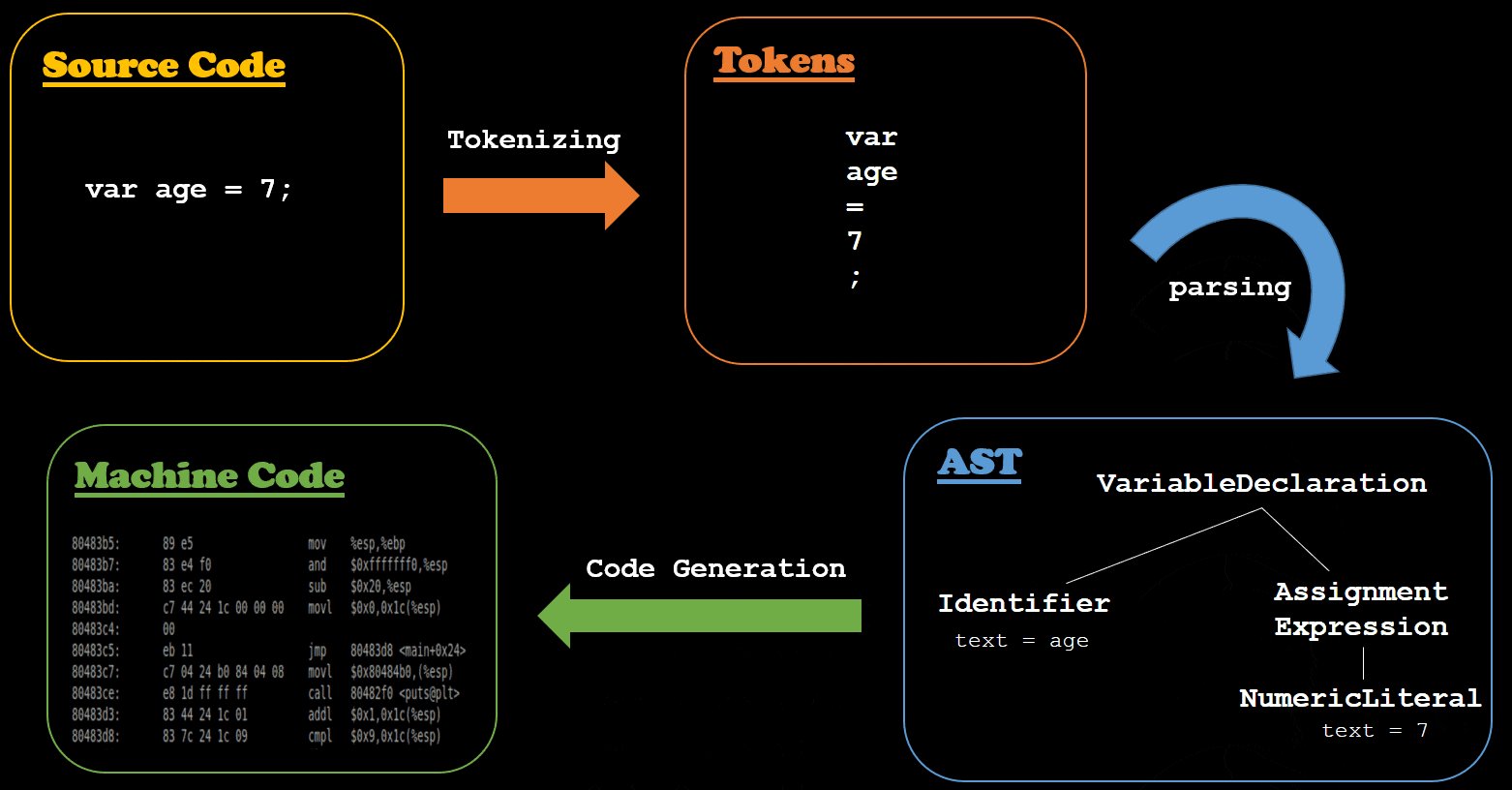
The first thing to understand, Computer doesn't understand the programming languages directly. Every programming language got its own syntax, grammar, and structure. No matter what programming languages(JavaScript, Python, Java, etc.) are writing the code with, it has to be translated into something that the machine(Computer) understands.
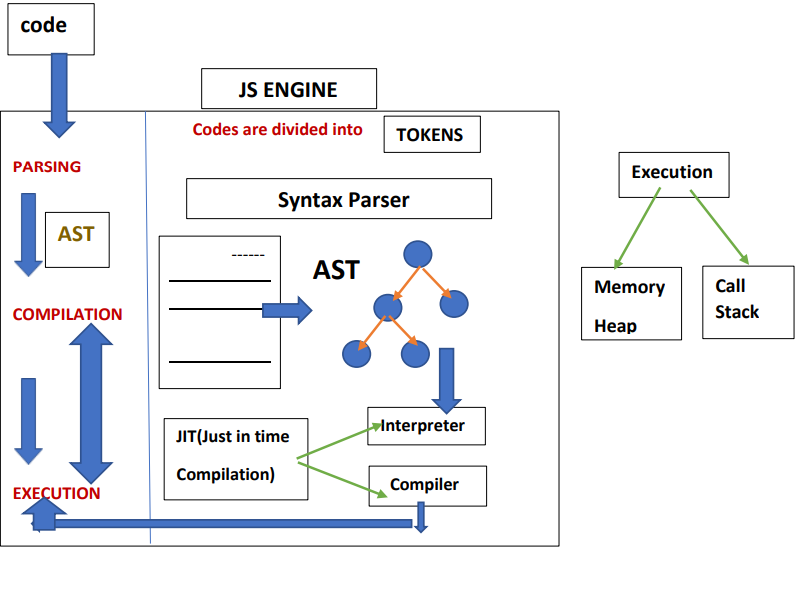
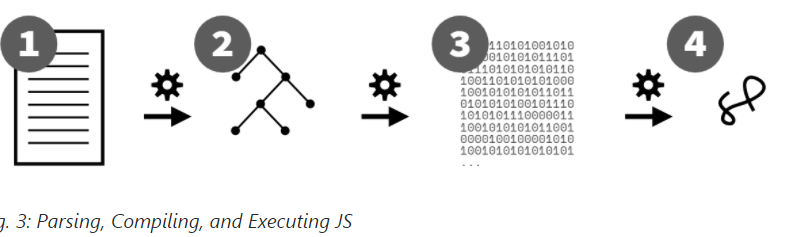
The most important fact here is, how does the JavaScript source code go through the journey of becoming a machine-understandable language? JavaScript Engine performs many of the steps(in fact, more cleaner and sophisticated ways) that a typical Compiler would perform in compiling source code.



To conclude, JavaScript code indeed gets compiled. It is more closer to be Compiled than Interpreted. It is compiled every time. Next time, if someone asks the question, Does JavaScript really Compiles? The answer is a loud YES. After the compilation process produces a binary byte code, the JS virtual machine executes it.
JavaScript is an interpreted language, not a compiled language. A program such as C++ or Java needs to be compiled before it is run. The source code is passed through a program called a compiler, which translates it into bytecode that the machine understands and can execute. In contrast, JavaScript has no compilation step. Instead, an interpreter in the browser reads over the JavaScript code, interprets each line, and runs it. More modern browsers use a technology known as Just-In-Time (JIT) compilation, which compiles JavaScript to executable bytecode just as it is about to run.